Guiding principle
The guiding principle for the design of our website: it must be useful and engaging. A useful website means it is easy to use and it provides the information our users need. The usability of a website is determined through testing. Testing informs the design of the site in the same way it informs what content we provide.
Usability clears the way for a good experience by eliminating unnecessary distractions, but a great experience comes from something more—an awareness of why our audience cares. Engagement goes beyond “ease of use” by creating a desire to use our site. The design of our website is functional, friendly, welcoming, helpful and engaging.
Design objectives
Organize elements such as typography, grids, space, scale, color and imagery to create hierarchy, meaning, and focus that immerse the user in the experience
Economize by including only the elements that are most important for communication, a simplified and visually organized interface works well with our responsive framework
Clarity comes from creating a clear path to the goal, avoid ambiguity, the most important elements should be easily perceived
Elegance The experience of the site should be deeply satisfying to the mind—shapes, colors, layout and functionality
Visual elements
Our brand elements are part of our personality. The foundation of the HFS site design are UW brand elements (Boundless W, fonts and colors).
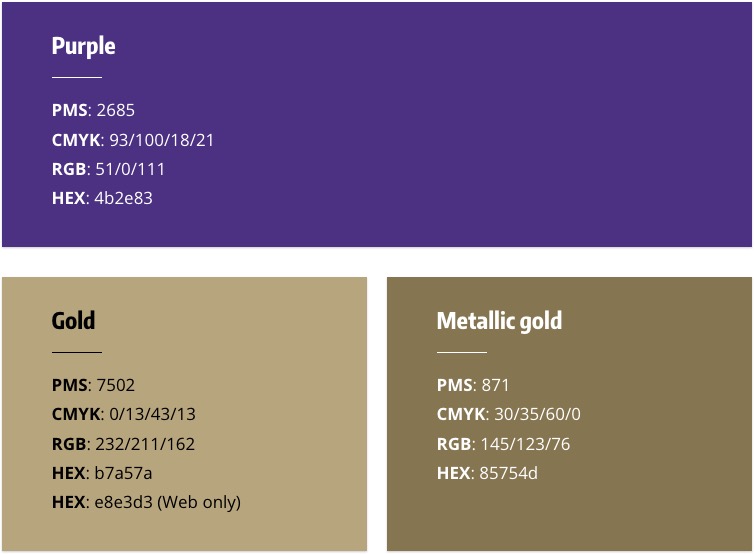
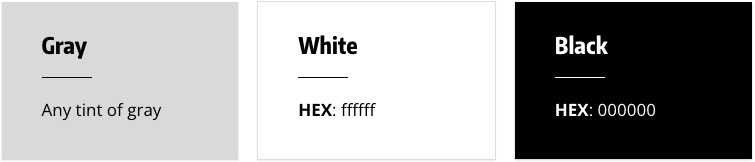
Color
Use the UW brand color palette. Hex colors shown, plus black and white.


Color contrast
WCAG 2.1 requires that the foreground and background colors have a 4:5:1 contrast ratio at Level AA.
WCAG 2.1 also requires (at Level A) that color not be used as the sole method of conveying content or distinguishing visual elements.
Fonts
Carefully crafted typography is essential to facilitating communication. We use one font throughout the site—Open Sans in Regular and Bold. Open Sans is simple and easy to read and a UW brand font designed specifically for the web.
- Headings: Open Sans Bold, use initial caps; do not make headings bold
- Body copy: Open Sans, left aligned
- Links: within body copy should be purple and underlined.
Photography and illustrations
Photographs and illustrations on our site make it feel welcoming, friendly and engaging. The following standards apply to all images used on our site, whether published on the site as part of an HTML page, or contained within a publication hosted on the site.
Photography guidelines:
- Photos should be created by, or on behalf of, HFS so we own the copyright
- Photographs of people require written consent.
- All images on our site must have alt tags to meet accessibility requirements
- Only use images if there’s a real user need, avoid unnecessary decoration
Photoshop templates are available on the Marcom server.
Illustrations: create illustrations without a background so they float on the white page background or inside an infographic widget which use tinted backgrounds. Save illustrations as .svg files.
The alt tag is the most basic form of image description, and it should be included on all images. The language will depend on the purpose of the image:
- If it’s a creative photo or supports a story, describe the image in detail in a brief caption.
- If the image is serving a specific function, describe what’s inside the image in detail. People who don’t see the image should come away with the same information as if they had.
- If you’re sharing a chart or graph, include the data in the alt text so people have all the important information.
Buttons
Buttons can be purple or gold. Purple is generally used for undergrad content, gold for grad student content.
Button text: Should be short and describe the destination where the button is taking the user.
Button alignment: Align buttons to the left edge of your text, in the user’s line of sight.